jquery中去掉td里内容的方法:1、使用“$("td")”语句获取到td对象;2、利用html()方法将td对象的内容设置为空,进而去除td对象的内容,语法“$("td").html("")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery去掉td里的内容
在jquery中,可以利用html()方法来去掉td里的内容。
html() 方法返回或设置被选元素的内容 (inner HTML)。
只需要使用html()方法将td元素的内容设置为空即可。
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
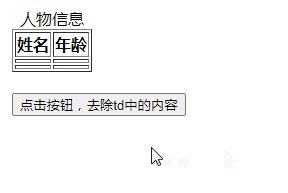
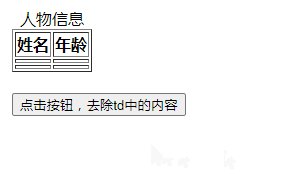
$("button").click(function() {
$("td").html("");
});
});
</script>
</head>
<body>
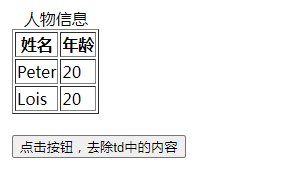
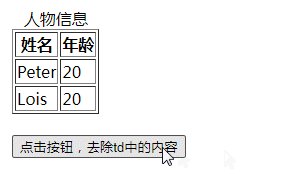
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>点击按钮,去除td中的内容</button>
</body>
</html>
.........................................................