jquery中能够实现元素高度变化的函数:1、height(),可设置匹配元素的高度,语法“$(selector).height(高度值)”;2、css(),语法“$(selector).css("height","高度值")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery中能够实现元素高度变化的函数
1、height()函数
height() 方法可设置匹配元素的高度。
语法:
$(selector).height(length)
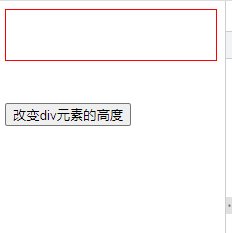
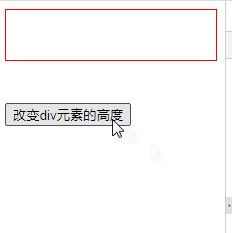
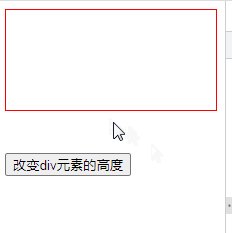
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").height(100);
});
});
</script>
<style type="text/css">
div {
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
<br /><br />
<button>改变div元素的高度</button>
</body>
</html>
2、css()函数
css() 方法可设置匹配元素的样式属性。
语法:
$(selector).css(name,value)
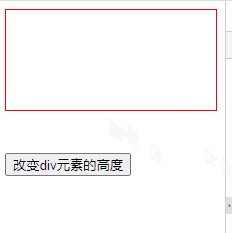
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").css("height","200px");
});
});
</script>
<style type="text/css">
div {
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
<br /><br />
<button>改变div元素的高度</button>
</body>
</html&g
.........................................................