先来看看bootstrap自定义的文本颜色是什么样的:

代码:(推荐学习:Bootstrap视频教程)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link rel="stylesheet" href="bootstrap.css">
<title>Bootstrap 101 Template</title>
<style>
p{font-size:50px;}
</style>
</head>
<body>
<p>我是muted</p>
<p>我是primary</p>
<p>我是success</p>
<p>我是info</p>
<p>我是warning</p>
<p>我是danger</p>
<script src="jquery.js"></script>
<script src="bootstrap.js"></script>
</body>
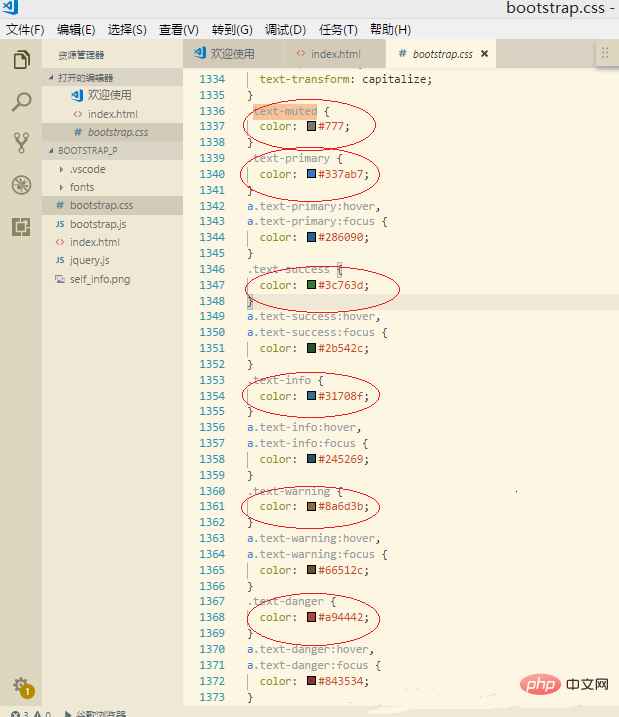
</html>打开Bootstrap.css , 搜索text-muted:
结果如下:

这样我们就可以看出默认情况下bootstrap给出的文本颜色样式为:
.text-muted{ color: #777 ; }
.text-primary{ color: #337ab7 ; }
.text-success{ color: #3c763d ; }
.text-info{ color: #31708f ; }
.text-warning{ color: #8a6d3b ; }
.text-
.........................................................